
Grid Cell Item In Grid 1
Jumbotron body text
2nd para
Setting widths of Content Types within Advanced Grid Wrapper. Only set in one place, make sure not to set the width in both the AGW and within each Content Type.
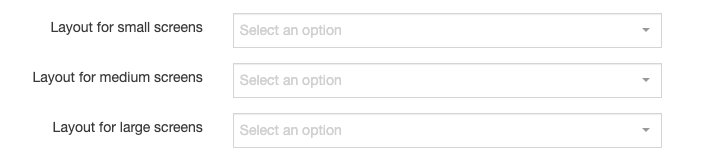
If all content types within the AGW will have the same width, set the sizing within the AGW itself for Layout for small (medium or large) screens.

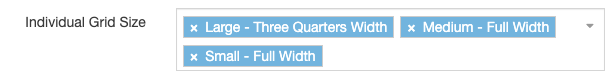
If content types within the AGW will be different widths, then set them indidvually within the Content Type themselves. Make sure to not have the Layout for small (medium or large) screens filled in.

Advanced Grid Wrappers can have Background Images and Top Borders
Background Image Note: Try to choose an image with the same shape as the AGW it is going into. For example, choose landscape images for AGW that are wider than tall. And choose portrait shaped images for AGW that are more tall than wide.
Cut Corners Note: Using Cut Corners in the General Content Block and General Content will add a background to the content type. To have no background on top of an image within the AGW, do not use cut corners.
The Advanced Grid Wrapper can be used to display content types in two ways.
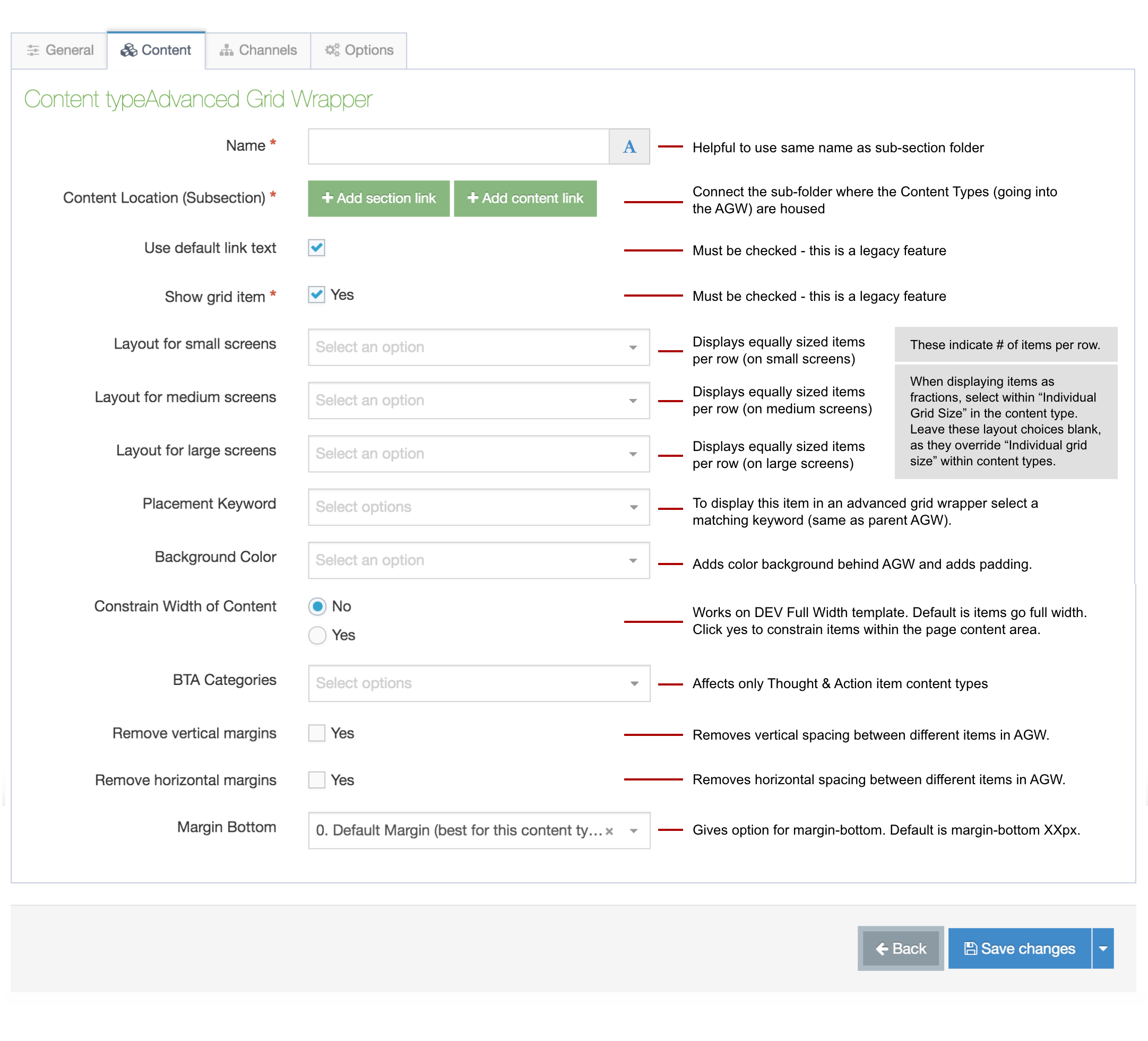
This is the Advanced Grid Wrapper creation page with some instructions on each input

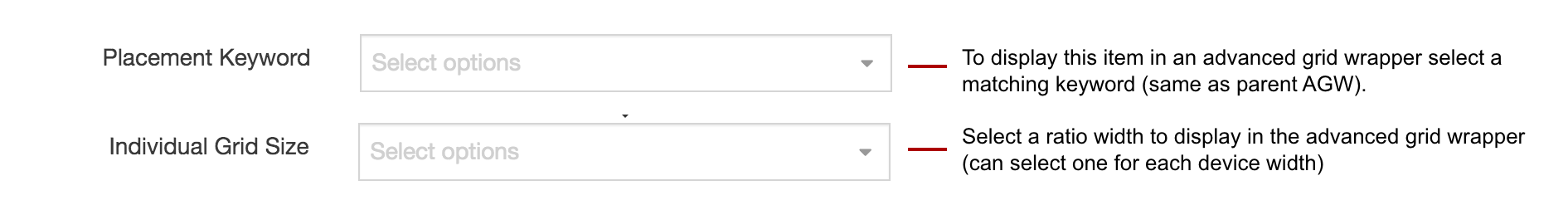
In each Content Type that goes into the AGW, fill out these two inputs...


Default font sizing entails: header 24px for desktop, tablet and mobile; body text is 20px, with a margin-bottom: 30px; card padding: 25px 20px 20px 20px.
The Advanced Grid Wrapper can now be placed just below the Header or just above the Footer like other heros or sub-footer items, but this means any content type that goes within the AGW can be placed in these locations (with or without content contrained).
Steps to add the AGW to the Header:
To add the AGW to the Footer (same as above, except the naming):
Within the new page templates, any content type, that can be placed within the Advanced Grid Wrapper, can now be placed just below the Header or just above the Footer like other heros or sub-footer items without content constrained.
Note: Hero Images still need to placed within a sub-section called Page Header.
Steps to add content types to the Header:
To add content types to the Footer (same as above, except the naming):