Goes in: EDU + Portal main content area + Advanced Grid Wrapper
To place in page: place Card Slider Wrapper and Card Slider Cards (underneath) in main content area (cards can also be placed within a sub-section, but do not need to be in a sub-section to work)
To Place in AGW: Wrapper and cards need to be in child sectionunder AGW. The cards themselves do not go into the AGW (they do not have keyword Placement dropdowns). The Card Slider Wrapper brings the cards in, as long as the Keyword Placement dropdown matches the keywords in the AGW. See example in AGW >>
Margin-bottom: 6rem (with margin-bottom options)
Note: When using a 2 Column Layout with more than 2 cards across, and adding bulleted text, the text may run off the page. Be sure to set more than 2 cards across at Tablet.
Note: Make sure the dropdown indicating how many cards across at tablet and desktop is chosen within the Card Slider Card Wrapper CT. If the dropdown is not chosen, cards make stack instead of being a slider.
Has options for:
- Amount of cards across at tablet and desktop. This is a dropdown that is within the Card Slider Card Wrapper content type.
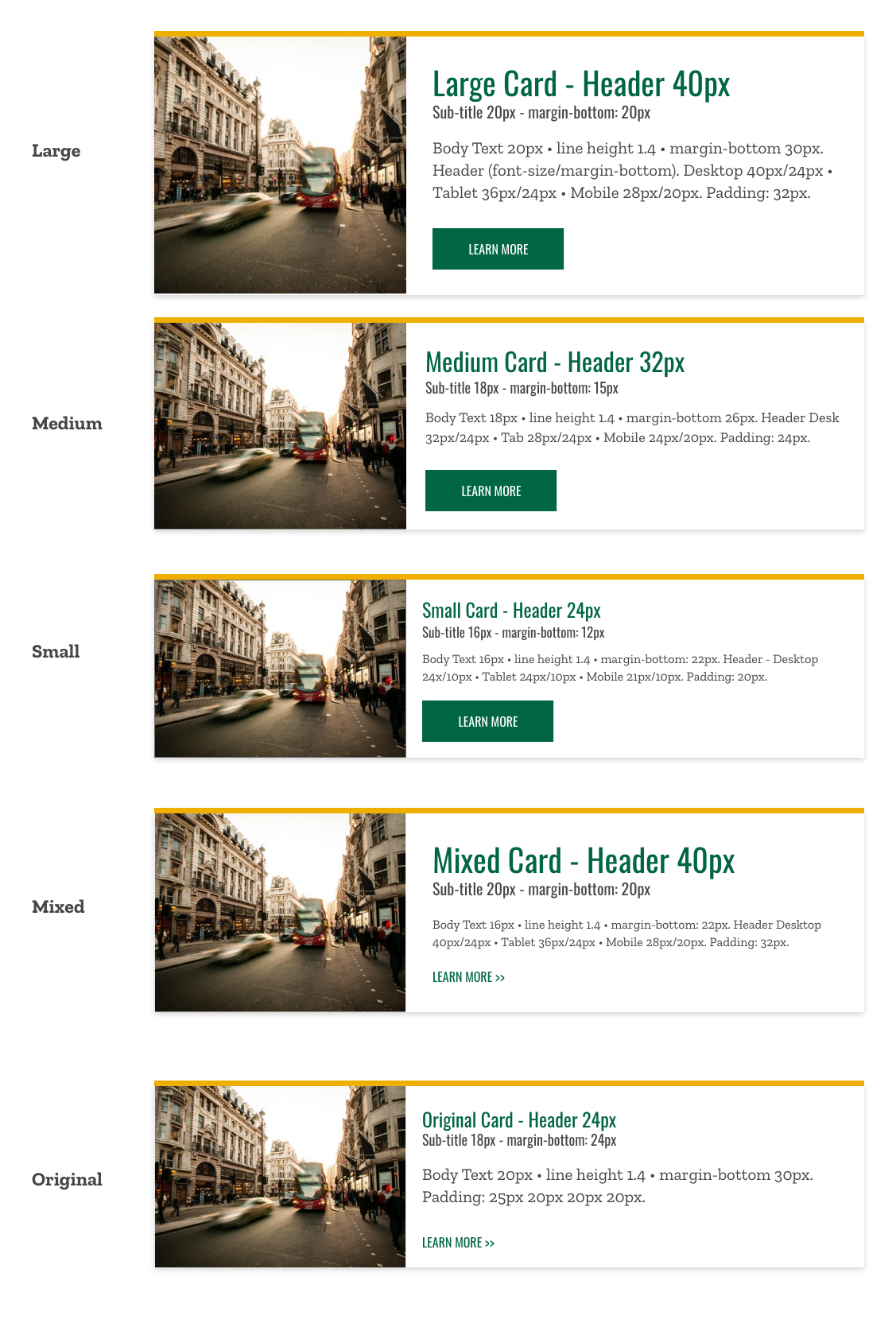
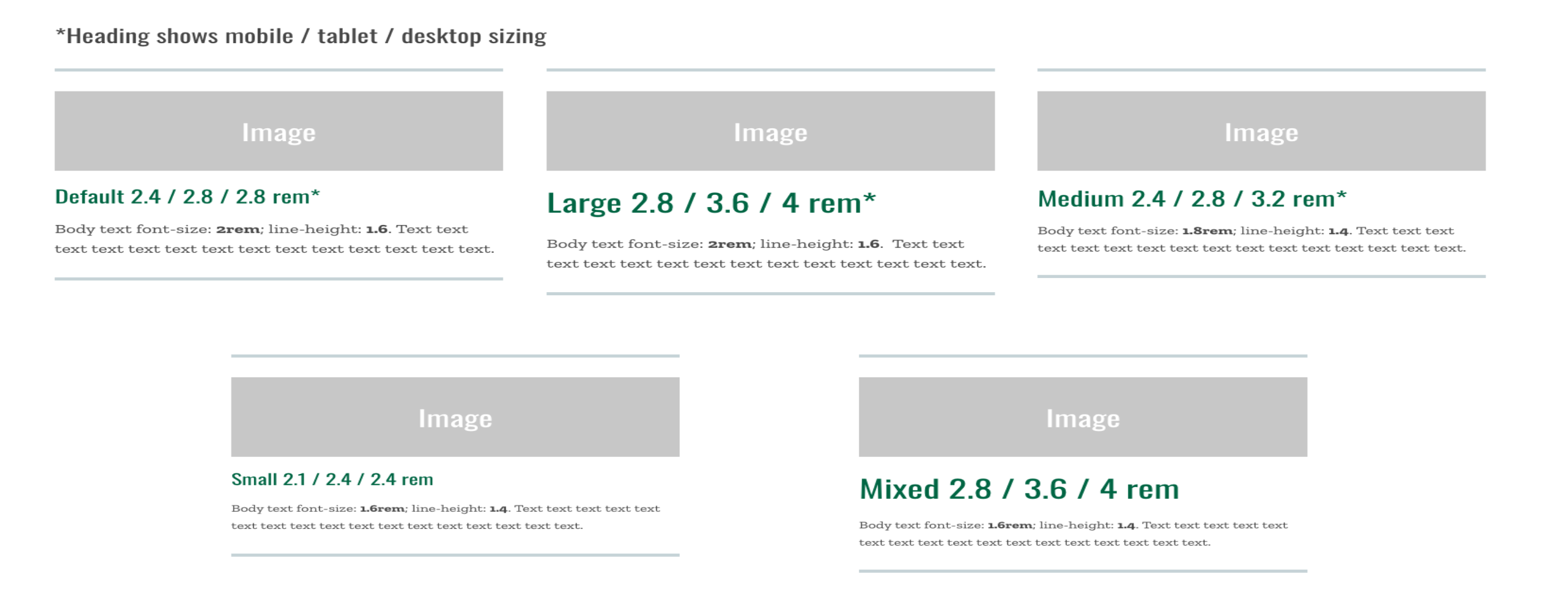
- Body text size. There are now 2 sizes that can be chosen from a dropdown for the body text (17px or 20px). The font is always Oswald (sans-serif) within this content type.
- Images placed on th ecard via teh Media Input will sit at the top of the card and will be flush with the cards edge.
- Images placed within the TinyMce will sit inside the card and have padding around it.
Jira ticket: ITCMS-2951 to merge with Differentiator Card (+ wrapper) + add sections to make like Capital Markets Progress Report