Page Layouts
The two page layouts below should be used on the site.
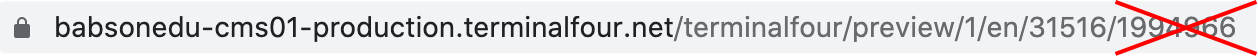
Note: Make sure the end of the url only has 1 set of numbers. If there are two sets, delete the last set.

Babson 2021 - Simple

The contents on this page layout has margins and a max-width.
See example page >>
Babson 2021 - Full

This page layout is full width. Backgrounds and content can span device width.
See page example + instructions >>
Additional Page Layouts
Babson 2021 - Blank
A full width page layout with no header, footer or H1. Has option for child Page Headers and Page Footers.
Ad Landing
Has option for form to be placed in right side of page
New Page Layout Instructions
Heading 1
All three new page layouts provide the Heading 1 from one of the following places (in order of which they will be selected)
- Heading 1 from a Page Header Image • Hero CTA Combo • Carousel • Capital Markets Hero Block
- Heading 1 (input under the page name) within Page Admin view
- Page Name input within Page Admin view
General Notes:
- Page Header Image (hero image): A Page Header Image located within the Main content area will show up twice on new plage layouts.
Fix: The Page Header Image content type will need to be moved to a sub-section called Page Header.
Switching to Full Width PL from any older page layout:
-
Content Spans 100% of Device Width: Any content type not within an AGW will extend to the device edge and will need to be placed in an AGW in order to have the contents constrained within the content margins.
-
Cards May be too tall: When switching from 2 Column to Full Width PL, if Card - Simple or Navigation Cards have image to the side at 50%, they may need to be changed to 33% as to allow them to not be as tall.
Switching from Inner 2 Column or Inner 3 Column page layout to any new PL
The overall font size of the headers is larger (matching the 2019 templates), bringing all font-sizes to match.
-
If the Page Header Image is in the Main Content area - it will show as double - it needs to be placed within the Page Header sub-section
-
Related 1 Content + Related 2 Content: will appear in the new templates at the bottom of the Main Content Area.
-
Images located in Related 1 or 2 Content will be full width (very large)
- may need to be placed within an AGW to help them span less then 100%
The main content area of the Full Width PL spans 100% of the device width
Color backgrounds or images can be used to span the whole device, and content can be constrained within a max-width (if the content type is placed within an AGW)
- Any content type not within an Advanced Grid Wrapper will extend to the device edge.
To make it so a content type is constrained to a max-width, it will need to be placed in an AGW. - Advanced Grid Wrapper is needed for almost all content types to be able to be placed within the page and have it’s content remain tidy, constraining the content within a max-width.
- See the Content Types Page to see if it currently goes in the AGW.
Using the General Content Block within the AGW offers a lot of flexibility.
Note: both content types have the option to add padding within its edges. Choosing yes to one or both can help add space.
When clicking on Preview from a content type within the Content Tab, the preview can look very strange with random lines of code on the page. This can be fixed by deleting the last set of numbers within the URL. By deleting the second set of numbers, it becomes the same URL as if previewed from the sitemap and the page should look normal.