Styling Classes
The following are classes that can be added to the Source Code of the TinyMce within Content Types.
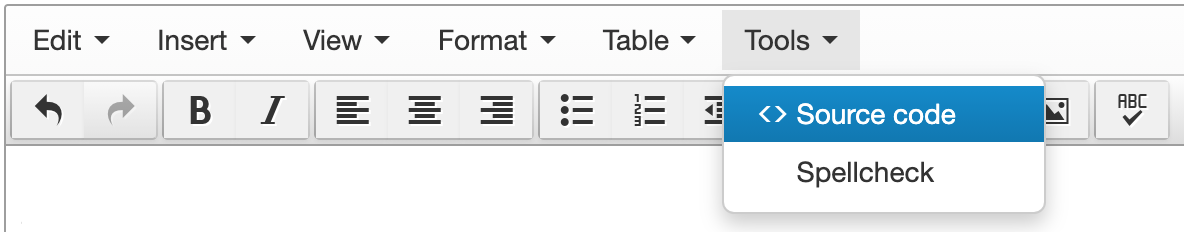
To edit the source, within the TinyMce click on Tools then <> Source Code:

To create an intro paragraph, add class="intro-text" to any
Intro Pagraph Text is larger then body text
Body Text has a font-size of 20px or 2rem
Intro Pagraph Text is larger then body text
Body Text has a font-size of 20px or 2rem
Within the General Content Block (or General Content content type, but this is being phased out), to add a top border to text, add class="title-with-top-border-lt-blue" to any tag. You can add this within Tools > Source code.
<h2 class=”title--understated-under-line”>Text Here</h2>
<h3 class=”title--understated-under-line”>Text Here</h3>
<h4 class=”title--understated-under-line”>Text Here</h4>
Only for Heading 2 (a legacy class)
- Adding the class title--understated-under-line to just a Heading 2 will makes the font-size: 20px.
<h2 class=”title--understated-under-line”>. - Adding the class title--understated-under-line-large to just a Heading 2 will makes the font-size: 30px.
<h2 class=”title--understated-under-line-large”>.
Heading 2 with title--understated-under-line
H2 with title--understated-under-line-large
H2 with title-with-top-border-lt-blue
H3 with title-with-top-border-lt-blue
H4 with title-with-top-border-lt-blue
To remove the margin below any text tag, add class=”no-margin-bottom” with Tools > Source code
Body text <p class=”no-margin-bottom”>TEXT</p>
Text underneath has no space above
Heading 2 <h2 class=”no-margin-bottom”>TEXT</h2>
Text underneath has no space above
Margin bottom has been removed by adding class no-margin-bottom
- Margin bottom has been removed
Margin bottom has been removed
More Margin Bottom has margin-bottom: 30px
Less Margin Bottom has margin-bottom: 10px
Line underneath has normal margin: 25px