Hero Images, Carousels, and Above the Footer
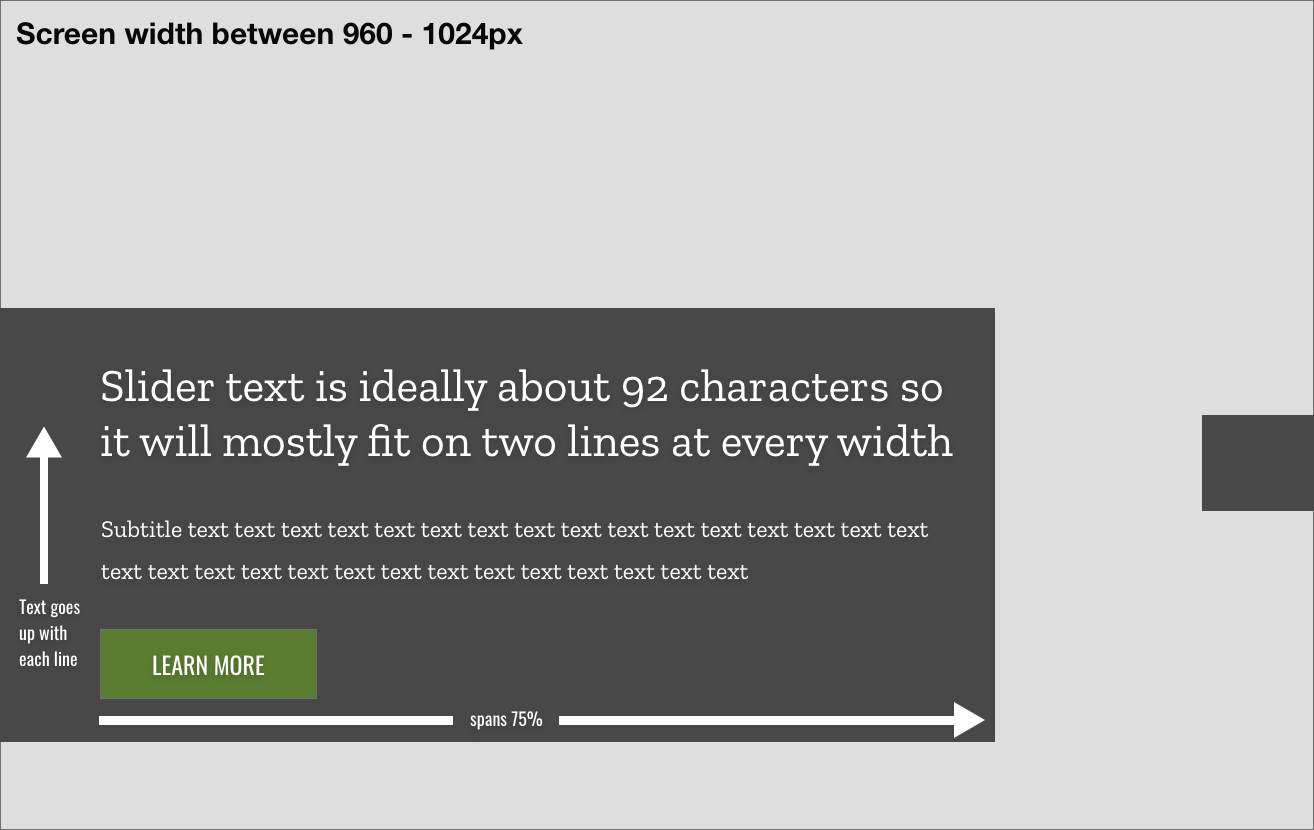
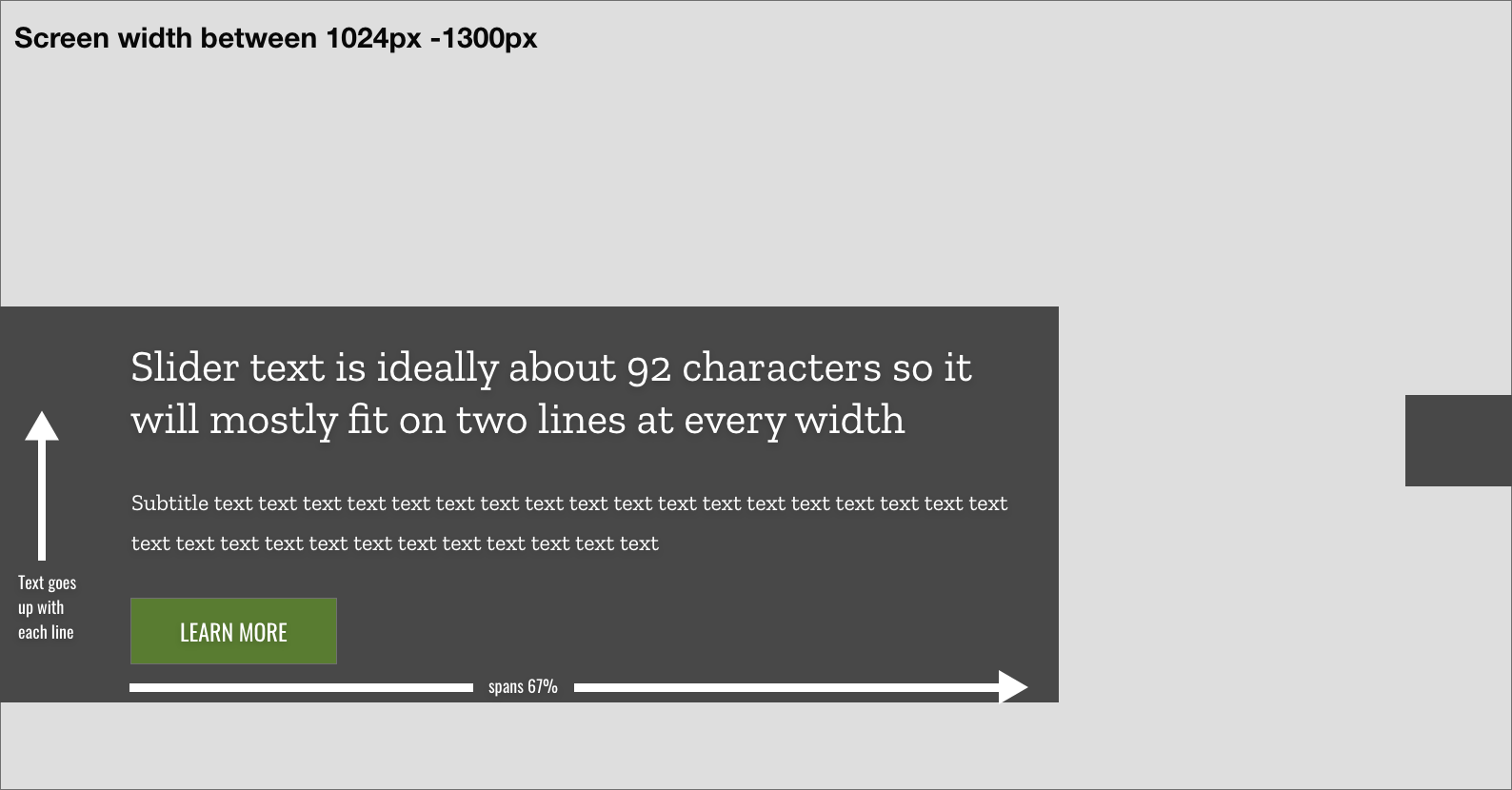
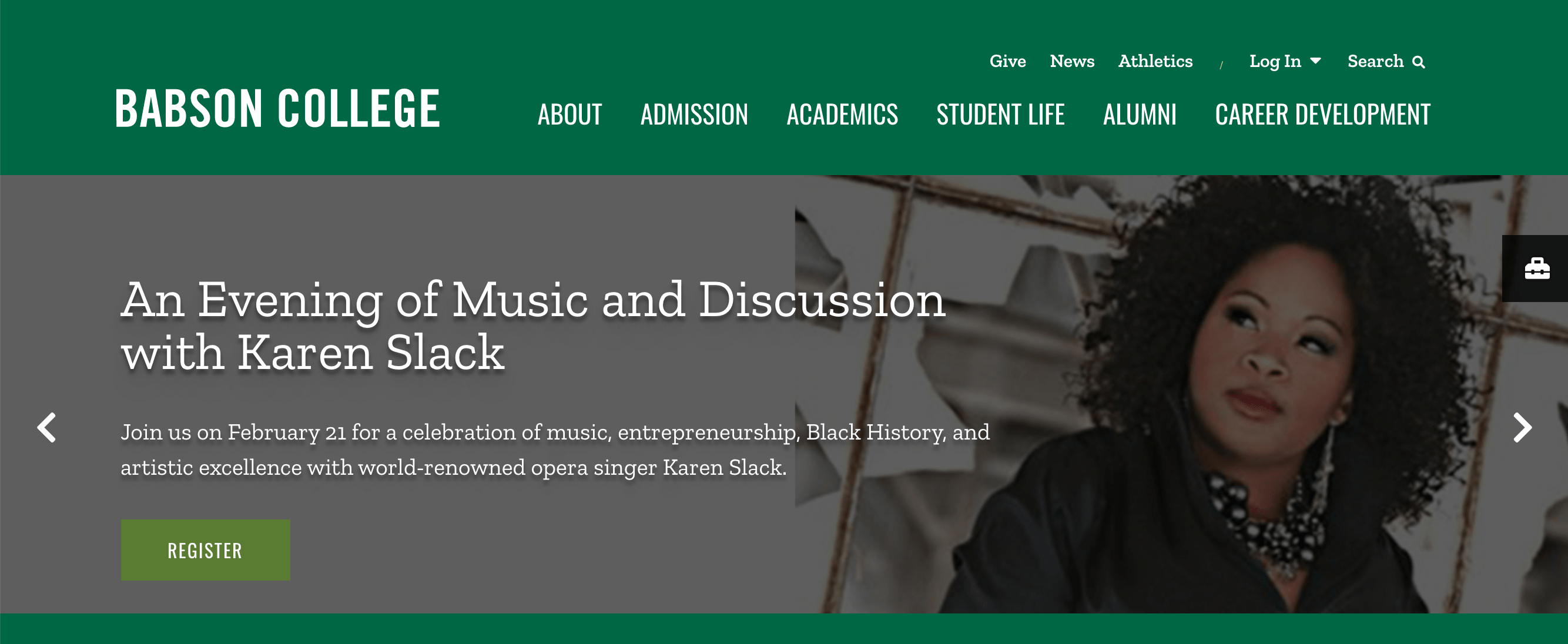
When text can be added above a hero image using a TinyMce/Wysiwyg, make sure to not choose a color or paste text that has a color in it already. Text that goes over images has a set color of white larger screen widths and green on smaller screen widths. If another color is chosen within the TinyMce, it will override the pre-set colors.
One exception to the color on hero images is the Main Homepage Hero (on the EDU and Portal Homepages). Their text is always white and sits on a green background on smaller screens.
One exception to the color on hero images is the Main Homepage Hero (on the EDU and Portal Homepages). Their text is always white and sits on a green background on smaller screens.
See example >>
Goes in: .edu as hero under header
To place on page: Carousel Content Type needs to be placed in main content area. Then add Content Card content types (which become the slider images) in Carousel Slides sub-section.
class .carousel--wrapper
margin-bottom: none



Goes in: .edu in Page Footer child section (will sit above footer)
Page Layouts: 2 Column - 2019 and new page layouts (2 Column PL, Simple PL, Full Width PL)
Page Layouts: 2 Column - 2019 and new page layouts (2 Column PL, Simple PL, Full Width PL)
Margin-bottom: none

See example >>
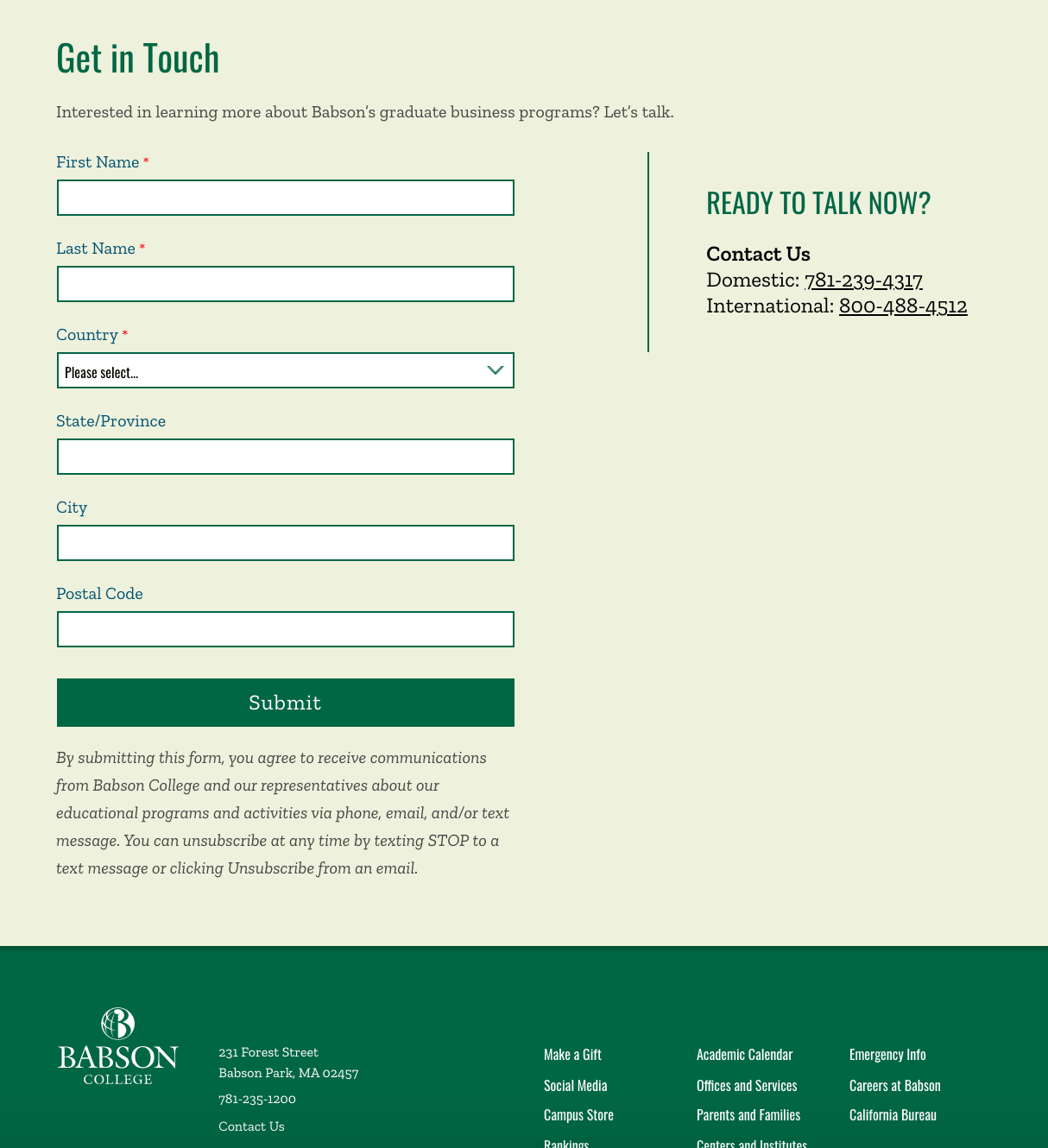
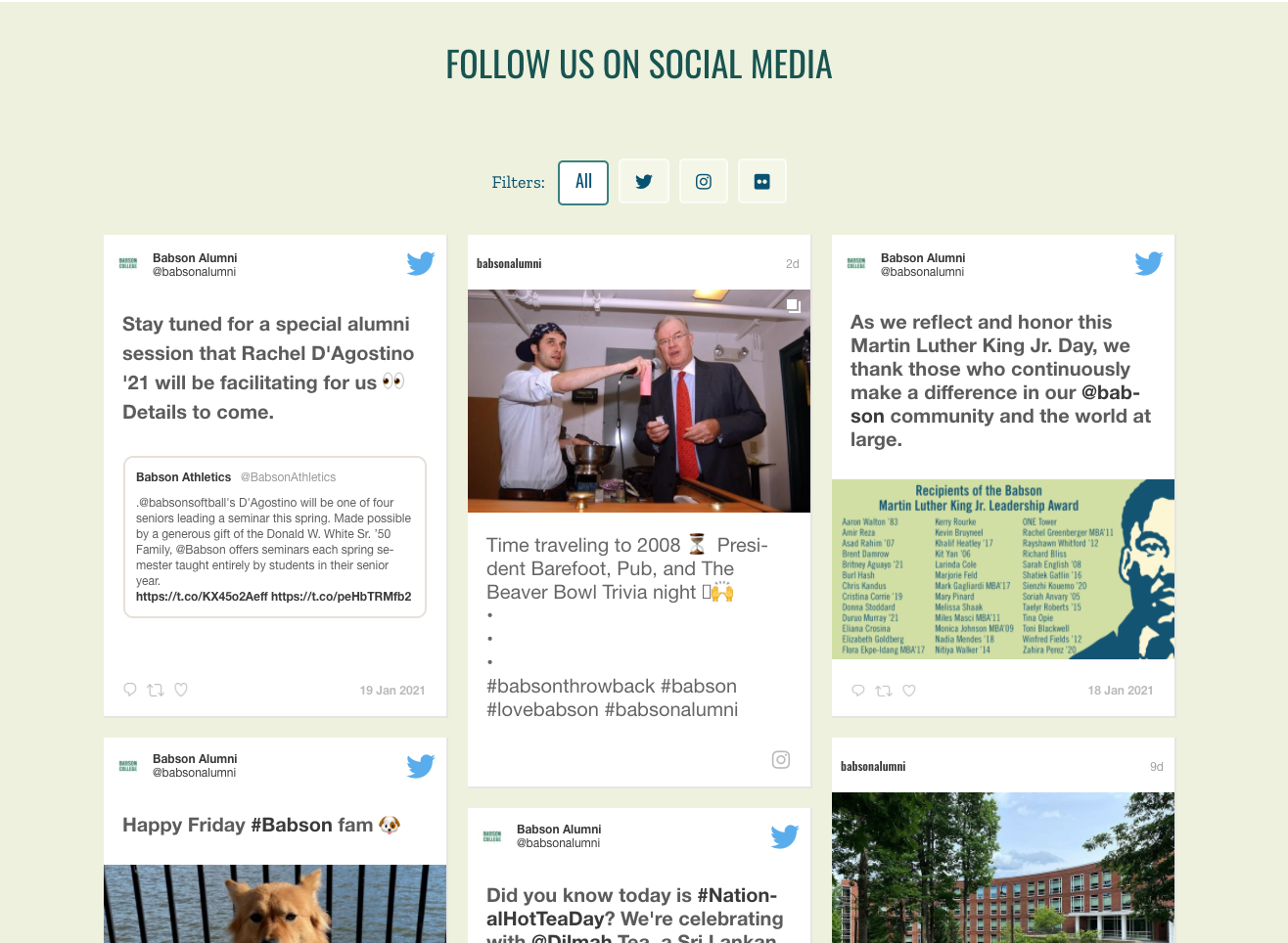
Goes in: .edu above footer in Page Footer child section
Page Layouts: 2 Column - 2019 and new page layouts (2 Column PL, Simple PL, Full Width PL)
margin-bottom: none

See example >>
Goes in .edu: abover footer in Page Footer sub-section